| | | CREER SA PROPRE INTERFACE (GUI) |  |
| | | Auteur | Message |
|---|
Shai-la
Ouvrière en Chef de la Grande Tasse Bleue


Nombre de messages : 6018
Age : 46
Localisation : Montpellier
Date d'inscription : 17/04/2006
 |  Sujet: CREER SA PROPRE INTERFACE (GUI) Sujet: CREER SA PROPRE INTERFACE (GUI)  Mar 25 Avr 2006 - 18:43 Mar 25 Avr 2006 - 18:43 | |
| Créer de A à Z sa propre interface n'est pas chose aisée. Pour vous aider, vous pouvez télécharger un template ou un GUI tout fait dans la section Ressources. Mais si vous souhaitez en réaliser un vous-mêmes, ne vous attaquez pas à trop complexe tout de suite. Nous allons commencer par apprendre à en faire un à la fois simple et pratique, et que vous pourrez personnaliser par la suite une fois que vous aurez compris le fonctionnement. Commencez par créer un nouveau jeu, puis choisissez le template Empty Game (pour ne pas vous retrouvez avec le GUI à la Sierra). Choisissez la résolution 640x480, puis la profondeur de couleurs 16 bits. Allez ensuite dans le panneau de gestion des GUI. Horreur, c'est tout vide !.. Pas de panique... Les templates les plus complexes utilisent plusieurs GUI, par exemple un pour les icônes d'action, un pour l'inventaire, un pour le menu sauver/charger, un pour les boîtes de dialogues, etc... Pour le moment, nous allons nous contenter d'un GUI unique avec toutes les fonctions accessibles au même endroit. Faites un clic droit sur GUI puis choisissez New GUI. Vous voilà avec un grand rectangle gris tout moche. Nous allons commencer par déterminer la taille de notre interface. Nous allons la faire s'afficher sur toute la longueur de l'écran. Dans les propriétés en bas à gauche, entrez 640 à côté de Widht (puisque le jeu fait 640x480). Dans la ligne Height (hauteur), nous allons entrez une hauteur de 200 pixels. Vous pouvez choisir la couleur du fond en double-cliquant sur la ligne «background color» et en entrant le numéro correspondant à la couleur souhaitez (en vous aidant du panneau Palette). Si vous souhaitez afficher une image de fond, elle doit être de la taille de la résolution du jeu. Ici par exemple, il faudra une image de 640 pixels de long pour un jeu utilisant une résolution de 640x480, sur une hauteur de 200. Téléchargez celle-ci pour commencer et sauvegardez-la au format BMP :  Allez dans le panneau de gestion des sprites, et cliquez sur Import New Sprite. Sélectionnez l'option No Transparency, étant donné que nous ne voulons pas de fond transparent, puis choisissez l'image de fond et cliquez sur Import Whole Image. Retournez au panneau de gestion du GUI. Cliquez à côté de BackgroundImage et sélectionnez l'image importée. Nous allons à présent ajouter des icônes sur ce fond. Commençons par le menu disque : nous allons créer un bouton pour sauvegarder une partie, charger une partie, ou quitter le jeu. Nous les placerons à droite de l'interface.
Dernière édition par Shai-la le Lun 20 Avr 2009 - 13:16, édité 2 fois |
|   | | Shai-la
Ouvrière en Chef de la Grande Tasse Bleue


Nombre de messages : 6018
Age : 46
Localisation : Montpellier
Date d'inscription : 17/04/2006
 |  Sujet: Re: CREER SA PROPRE INTERFACE (GUI) Sujet: Re: CREER SA PROPRE INTERFACE (GUI)  Mer 26 Avr 2006 - 12:20 Mer 26 Avr 2006 - 12:20 | |
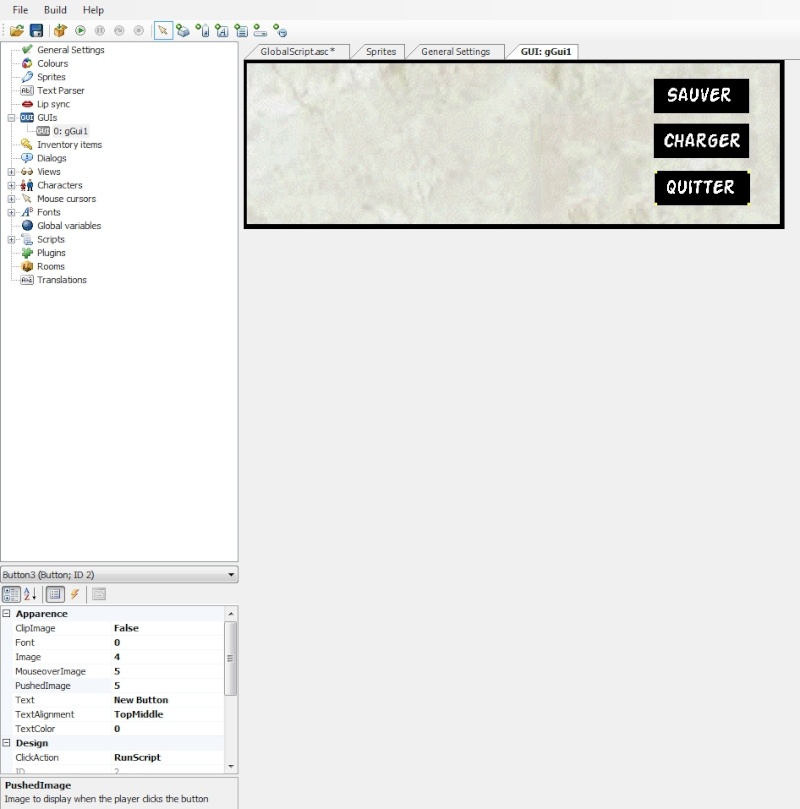
| Allez dans le panneau de gestion des sprites, et importez chacun des sprites suivant selon la manipulation habituelle :       Notez que j'ai fait deux icônes par bouton : celui écrit en blanc sera celui affiché en temps normal, et celui écrit en jaune apparaîtra quand le pointeur de la souris survolera le bouton et appuiera dessus. Bien sûr, cela n'est pas obligatoire, mais rajoute un petit plus visuel ! Retournez dans le panneau de gestion des GUI, puis cliquez sur la première icône en forme de bouton «Add GUI button». Tracez un rectangle en haut à droite sur votre fond, ne vous occupez pas de sa taille pour l'instant. Ceci fait, vous voyez apparaître un bouton gris avec du texte dessus. Rien ne vous empêche de laisser vos boutons avec cette apparence, mais avouons quand même que c'est assez moche... Nous allons donc les remplacer par les images ci-dessus. Dans la fenêtre des propriétés, double-cliquez sur la ligne «Image», puis sélectionnez l'image correspondant à l'icône «Sauver» écrit en blanc. Répétez l'opération avec les lignes «Mouseover image» et «Pushed image», mais choisissez cette fois celui écrit en jaune. Faites deux autres boutons de la même manière, afin de créer des icônes «Charger» et «Sauver». Si tout va bien, votre interface doit maintenant ressembler à quelque chose comme ça :  Nous allons maintenant programmer chacun de ces boutons afin qu'ils fassent ce qu'ils sont supposés faire ! Sélectionnez le bouton «Sauver», puis entrez le nom "Sauver" à côté de Script Name. Puis double-cliquez sur le bouton : la page de script apparaît. Entrez le code suivant : - Code:
-
function Sauver_OnClick(GUIControl *control, MouseButton button)
{
SaveGameDialog();
} Cela signifie que lorsque le joueur clique sur ce bouton, le jeu va lancer la boîte d'interface permettant de sauvegarder le jeu. Répétez l'opération pour le bouton «Charger», et entrez la ligne «RestoreGameDialog ();». Répétez l'opération pour le bouton «Quitter», et entrez la ligne «QuitGame (1);». Le 1 signifie que le jeu va d'abord demander confirmation au joueur avant de quitter ; si vous entrez 0, le jeu quittera tout de suite. Si vous avez bien suivi les instructions, votre script doit ressembler à ceci :  Et voilà ! Vous avez votre menu Disque du jeu !
Dernière édition par Shai-la le Lun 20 Avr 2009 - 13:25, édité 4 fois |
|   | | Shai-la
Ouvrière en Chef de la Grande Tasse Bleue


Nombre de messages : 6018
Age : 46
Localisation : Montpellier
Date d'inscription : 17/04/2006
 |  Sujet: Re: CREER SA PROPRE INTERFACE (GUI) Sujet: Re: CREER SA PROPRE INTERFACE (GUI)  Mer 26 Avr 2006 - 20:43 Mer 26 Avr 2006 - 20:43 | |
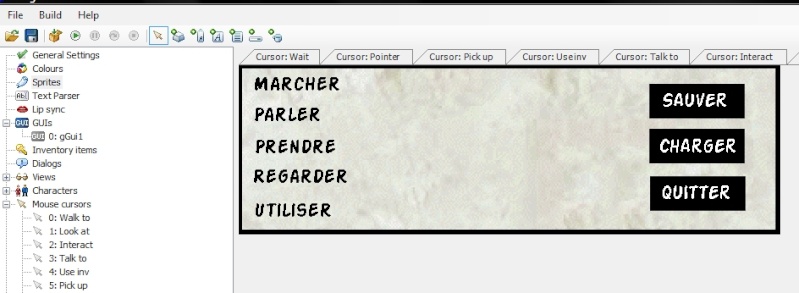
| Occupons-nous à présent de la liste des verbes, afin que votre personnage puisse interagir avec son environnement à travers plusieurs actions possibles. Avant toutes choses, si vous avez créé un nouveau jeu à part du template Empty Game, il vous faut importer une image pour le curseur de la souris. Vous pouvez importer une image par mode (par exemple un curseur pour «marcher», un curseur pour «utiliser», etc), ou utiliser la même pour tous les modes, comme vous le souhaitez (voir le tutorial décrivant la partie Curseurs et modes de la souris). Ensuite, téléchargez et sauvegardez les images suivantes au format BMP, et importez-les dans le panneau de gestion des sprites (avec le fond transparent cette fois) :           Retournez au panneau de gestion des GUI, et comme précédemment, créez 5 boutons en choisissant à chaque fois une image, afin de créer des boutons «Marcher», «Prendre», «Parler», etc. N'oubliez pas de sélectionnez l'image avec le texte en rouge quand la souris survole ou clique sur le bouton. Vous devriez avoir à présent un GUI qui ressemble à ceci :  Nous allons à présent configurer ces boutons de manière à ce que le mode de la souris change quand on clique dessus. Cliquez sur le bouton «Marcher», puis, dans la fenêtre des propriétés, à côté de ClickAction, choisissez «Set Cursor Mode». Double-cliquez ensuite sur la ligne en-dessous, «New mode number», et entrez 0, ce qui correspond au mode de curseur «Walk to» (voir le panneau de gestion Cursors).Répétez l'opération pour : - Regarder : new mode number 1 - Parler : new mode number 3 - Prendre : new mode number 5 - Utiliser : new mode number 2 Le mode 4 étant activé lorsqu'on clique sur un objet d'inventaire, il n'est pas utilisé ici. Voilà, vous avez votre liste de verbes ! Si vous avez programmé des événements utilisant ces verbes dans les menus d'interactions, le personnage pourra les activer en choisissant le verbe puis l'objet à actionner. Occupons-nous à présent de l'inventaire. Il reste de la place au milieu : cliquez sur le dernier bouton en forme de tasse, «Add GUI inventory window», puis tracez un cadre entre la liste des verbes et la liste du menu Disque, sur toute la hauteur. Vous voyez apparaître un cadre blanc. Notez les lignes «item widht» et «item height» dans la fenêtre des propriétés : ça indique la taille en pixels des objets d'inventaire. L'idéal est donc d'importer des sprites de la même taille pour les objets d'inventaire ; s'ils sont plus grands, ils risquent de se superposer. Vous pouvez bien sûr modifier la taille si vous souhaitez afficher des petites ou des grandes images dans l'inventaire. Et voilà votre interface ! Il ne vous reste plus qu'à configurer la manière dont elle va s'afficher dans le jeu. Cliquez sur le fond, de manière à faire apparaître la fenêtre des propriétés correspondant au GUI, puis double-cliquez sur la ligne «Visibility». Vous pouvez ici choisir de quelle manière l'interface apparaît dans le jeu. Choisissez «Normal, initially on», de manière à ce qu'elle reste affichée tout le temps, dès le début du jeu. Il faut maintenant déterminer à quel endroit de l'écran elle s'affiche. Si nous voulons l'afficher en bas, étant donné que sa hauteur est de 200, nous allons entrez «280» (soit 480-200) à côté de Top dans la fenêtre des propriétés. Laissez Left à 0 puisque l'interface prend toute la largeur. Ce qui vous laisse une hauteur de 280 pixels pour votre décor. Sur un dessin faisant 640x480 pixels, vous devriez donc importer des images comme celles-ci si vous utilisez cette interface :  Le fond noir en bas fait 200 pixels de haut, ce qui laisse juste la place pour l'interface ! Créez vos personnages, programmez les interactions, et testez tout ça ! 
Dernière édition par Shai-la le Lun 20 Avr 2009 - 13:35, édité 2 fois |
|   | | Shai-la
Ouvrière en Chef de la Grande Tasse Bleue


Nombre de messages : 6018
Age : 46
Localisation : Montpellier
Date d'inscription : 17/04/2006
 |  Sujet: Re: CREER SA PROPRE INTERFACE (GUI) Sujet: Re: CREER SA PROPRE INTERFACE (GUI)  Mer 26 Avr 2006 - 20:50 Mer 26 Avr 2006 - 20:50 | |
| Maintenant que vous avez compris les principes de base pour la création d'un GUI, vous pouvez le personnaliser à votre guise, à partir des quelques manipulations ci-dessous, afin de modifier sa taille, son apparence, etc.
Il existe plusieurs autres éléments pour configurer un GUI :
- Bouton «Add GUI label» : vous permet d'ajouter une ligne de texte à votre interface.Tracez un rectangle de la même manière que pour créer un bouton, puis modifiez le texte à faire apparaître en double-cliquant sur la ligne «Text» de la fenêtre mouvante. Vous pouvez ajouter des codes à votre ligne de texte de manière à faire apparaître automatiquement certains éléments :
@gamename@ : le nom de votre jeu, tel que vous l'avez entré dans le General Settings
@overhotspot@ : fait apparaître le nom de l'élément sur lequel le curseur de la souris se déplace
@score@ : affiche le score du joueur, si vous faites un jeu à score
@totalscore@ : affiche le score maximum possible du jeu, tel que vous l'avez entré dans le General Settings.
Ainsi, votre Label pourra afficher le texte ci-après :
«Vous avez un score de @score@ sur un total de @totalscore@ pour le jeu @gamename@ !»
Le Label est surtout utile dans les jeux à la Lucasarts pour faire apparaître le nom de l'objet avec lequel on peut interagir.
- Bouton «Add GUI text box» : vous permet de faire apparaître une ligne de commande dans laquelle le joueur pourra entrer un texte (par exemple, si votre jeu demande un code à trouver pour avancer). Il vaut mieux créer un nouveau GUI exprès pour cela, à appeler pendant le jeu à un moment précis, car le jeu est pause durant ce temps ! La boîte de texte se créer de la même manière qu'un bouton, et nécessite de programmer le script pour déterminer ce qui se passe en fonction du texte entré par le joueur.
- Bouton «Add GUI slider» : vous permet de créer une interface permettant au joueur de régler certains éléments du jeu comme le volume, la vitesse... Vous pouvez créer un Slider horizontal en traçant un rectangle horizontal, ou vertical en traçant un rectangle vertical (n'oubliez pas de préciser la taille du GUI avant !). Il faut ensuite passer par le script pour configurer les Sliders.
- Bouton «Add GUI List Box» : vous permet de créer une liste d'éléments, par exemple pour configurer vous-mêmes un panneau de chargement / sauvegarde. Nécessite de passer par le script pour le programmer.
- Options «Text Window» : En créant un nouveau GUI, vous pouvez choisir de créer un Text Window GUI au lieu d'un GUI simple. Cela vous permet par exemple de configurer vous-même l'aspect de la boîte d'affichage de texte qui apparaît, notamment si vous avez choisi une interface à la Sierra. En cochant cette option, le GUI se transformera en une boîte faisant apparaître plusieurs éléments à chaque coin et bordure du cadre. Déterminez simplement les graphismes qui apparaissent à ces endroits, ainsi que les couleurs dans la fenêtre. Vous pouvez ensuite aller dans le General Settings et demander à ce que ce soit ce GUI qui apparaisse quand un message s'affiche (ligne Custom Text Window GUI dans Text Output).
- Option «Clikable» : Si cette option est True, le joueur peut cliquer sur les boutons du GUI pour provoquer les différents événements qui y sont liés, de manière normale. Par contre, si cette option est False, le GUI n'est pas cliquable : si le joueur clique dans le GUI, le jeu fera comme si le GUI n'existait pas, et prendra en compte les éléments situés derrière. Utile par exemple si vous voulez un GUI transparent qui ne fait qu'afficher des informations.
- Importer un GUI : Au lieu de sélectionner New GUI en faisant clic droit sur GUI, vous pouvez choisir Importe GUI qi vous permet d'importer un GUI tout fait. Pour exporter un GUI existant, faites un clic droit sur le GUI que vous désirez exporter, puis choisissez Export GUI. Entrez le nom pour sauvegarder le fichier du GUI. Ensuite, quand vous importez un GUI, choisissez ce fichier.
Pour supprimer un GUI, faites clic droit puis Delete.
- Les propriétés de base du GUI : Vous pouvez éditer certains éléments de votre GUI, en modifiant des lignes de la fenêtre de propriétés.
* Background color : couleur du fond du GUI, si vous n'utilisez pas d'image
* Background image : image utilisée pour le fond du GUI
* Border color : couleur de la bordure
* Left : coordonnée X où apparaît le GUI
* Top : coordonnée Y où apparaît le GUI
* Width : largeur du GUI
* Height : hauteur du GUI
* Visibility :
«Normal» = le GUI apparaît à l'écran normalement, mais peut disparaître (avec la commande gGUI1.Visible=false).
«When mouse moves on the top of the screen» = le GUI n'apparaît que quand le curseur de la souris se déplace à une certaine hauteur dans l'écran.
«Always shown» = le GUI reste affiché tout le temps, même si l'option «GUI turns off when disabled» est sélectionnée dans le General Settings. Utile pour qu'un GUI en particulier reste affiché tout le temps, quand les autres disparaissent.
* Z-Order : permet de déterminer la priorité d'affichage des GUI, si plusieurs se superposent. |
|   | | Contenu sponsorisé
 |  Sujet: Re: CREER SA PROPRE INTERFACE (GUI) Sujet: Re: CREER SA PROPRE INTERFACE (GUI)  | |
| |
|   | | | | CREER SA PROPRE INTERFACE (GUI) |  |
|
Sujets similaires |  |
|
| | Permission de ce forum: | Vous ne pouvez pas répondre aux sujets dans ce forum
| |
| |
| |
