LES OBJETS :Passons à présent à l'un des gestionnaires le plus important d'AGS : le gestionnaire de sprites. C'est là que vous importerez tous les graphismes du jeu qui ne sont pas des décors : objets, personnages, graphismes de l'interface, icônes, curseurs, etc. Et étant donné que les animations nécessitent plusieurs sprites successifs pour rendre l'illusion du mouvement, attendez-vous à importer des dizaines de sprites...
Fort heureusement, l'utilisation du gestionnaire de sprites est très simple. Nous allons commencer par importer des graphismes pour créer un nouvel objet d'inventaire, et un nouvel objet animé pour le décor. Et dans ma grande générosité, je vous offre ces petits graphismes que vous pouvez utiliser à votre guise ! Veuillez m'excuser pour l'aspect rudimentaire de ces sprites, mais je n'ai pas eu le temps de les fignoler ni de les peindre.... :ihih:
Un sprite pour un objet d'inventaire «dague» :

Une série de sprites pour un objet animé «feu» :



Enregistrez ces images sur votre disque dur au format BMP, puis ouvrez l'onglet Sprites d'AGS. Vous avez à gauche une arborescence avec une liste de dossiers : vous pouvez créer plusieurs dossiers pour chaque série de sprites afin de les retrouver plus facilement. Pour cela, faites clic droit sur «Main» puis choisissez «create sub-folder». Vous pouvez nommer vos dossiers comme vous voulez, par exemple : Personnages, Inventaire, Interface, Objets, etc.
Allez dans le dossier réservé à l'inventaire, puis faites un clic droit n'importe où ; choisissez «Import New Sprite». Choisissez ensuite «Import from file...» et allez dans le dossier où vous avez enregistré vos images. Choisissez le fichier de l'image de la dague : vous la voyez apparaître dans le cadre. Nous allons faire en sorte que le fond blanc soit transparent dans le jeu. Sélectionnez l'option "Transparent color : top-left pixel". Cela signifie que la couleur correspondant au pixel en haut à gauche sera la couleur transparente de ce sprite.
Cliquez ensuite sur «Import Whole Image». Et voilà un nouveau sprite pour votre jeu !

Vous pouvez supprimer des sprites que vous n'utilisez pas en sélectionnant un sprite et en appuyant sur Delete (Suppr). Si le sprite est utilisé dans le jeu, il vous sera impossible de le supprimer : vous devrez d'abord supprimer les animations qui l'utilisent dans les Views.
Vous pouvez maintenant utiliser ce sprite pour créer un nouvel objet d'inventaire : faites un clic droit sur Inventory Item dans le menu à gauche, puis sélectionnez New Item. Dans les options, mettez le nom «dague» à côté de Description, puis double-cliquez sur le numéro à côté de Image. Une fois envoyé dans le Sprite Manager, allez dans le dossier Inventaire, et double-cliquez sur l'image de la dague. Et voilà ! A vous de faire ce que vous voulez avec cette dague : le personnage peut l'avoir avec lui dès le début du jeu (dans ce cas, mettez l'option «Player starts with item» sur True), ou le trouver en cours de jeu, il peut faire un commentaire en la regardant (Interaction => Look at item), l'utiliser sur d'autres objets, etc...
L'option Cursor Image désigne le sprite qui sera utilisé comme curseur de la souris quand le joueur sélectionne cet item dans l'inventaire. Ca peut être le même sprite que l'objet, mais si vous utilisez par exemple des sprites assez gros et que vous voulez que le curseur de l'objet soit plus petit, vous pouvez ainsi en utiliser un différent. Ou bien, le même, mais avec une petite flèche en plus pour que le joueur sache exactement où cliquer avec ce curseur (mettez alors le hotspot du curseur au bout de la flèche), etc.

Passons à présent à l'animation du feu. Comme précédemment, allez dans Sprites, puis dans le dossier réservé aux sprites des objets animés (si vous en avez créé un, bien sûr). Clic droit, Import New Sprite, Import from file..., allez dans le dossier où vous avez sauvegardé les trois images du feu, puis sélectionnez le premier, et «Import Whole Image» (si vous importez des grandes images et que vous ne souhaitez sélectionner qu'une partie, cliquez sur l'image en traçant un cadre... mais cette opération étant fastidieuse, j'essaye d'éviter de l'utiliser en important toujours des images à la bonne taille).
Répétez l'opération pour les trois images (ici, vous n'en avez que trois, mais une bonne animation bien fluide en comprend bien davantage, qui doivent toujours être à la même taille et à la même place dans le cadre pour éviter les sursauts !

) .
Ceci fait, allez dans le panneau de gestion des animations (Views) puis cliquez sur New View. Cliquez sur New Frame (une frame est l'un des sprites inclus dans une animation), puis sélectionnez la première image du feu. Répétez l'opération pour les trois images, afin d'avoir votre loop complète (notez qu'en cliquant sur Create New Frame, AGS vous propose automatiquement le sprite suivant dans la liste. Pour aller vite, veillez donc à importer chaque image de chaque loop dans l'ordre).
Une loop est une animation incluse dans une série de plusieurs, qui forment une View. Une view comprend en général des loops pour la vue quand le personnage est dirigé vers le haut, le bas, la gauche, la droite, etc. Mais les objets n'ayant qu'une seule animation n'ont besoin que d'une loop. Nommez votre view (par exemple, feu), puis allez dans Room / Objects.

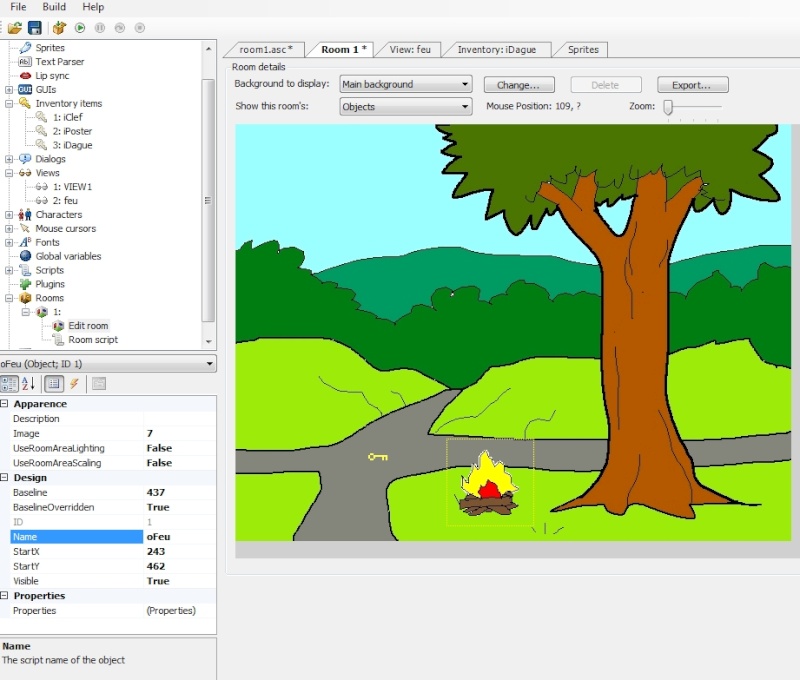
Cliquez sur l'image, placez votre objet par exemple au milieu de l'herbe, double-cliquez sur la tasse puis choisissez la première image du feu. N'oubliez pas de placer la baseline pour indiquer quand le personnage passe derrière le feu (ici, ça correspond environ au milieu du tas de bois).
Donnez-lui le nom oFeu.
Pour lancer l'animation du feu dès que le personnage entre dans la room, allez dans Room => Interaction => Players enters room (after fade-in) et mettez la commande
- Code:
-
function room_AfterFadeIn()
{
oFeu.SetView(2);
oFeu.Animate(0, 5, eRepeat, eNoBlock, eForwards);
}
Cela signifie que lorsque le personnage entre dans la room, l'objet Feu joue la loop 0 de la view 2 à la vitesse 5, en se répétant à l'infini, sans bloquer le jeu, dans l'ordre.
Testez le jeu : et voilà un joli feu de camp !
Vous pouvez ajouter des interactions à l'objet (par exemple, un commentaire du personnage s'il le voit, ou un cri de douleur s'il veut l'utiliser !).